-
[#혼공챌린지] 혼자 공부하는 자바스크립트 5주차 미션자바스크립트/혼공챌린지 2021. 8. 8. 23:55

공부내용 정리
기본 미션
p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 인증샷
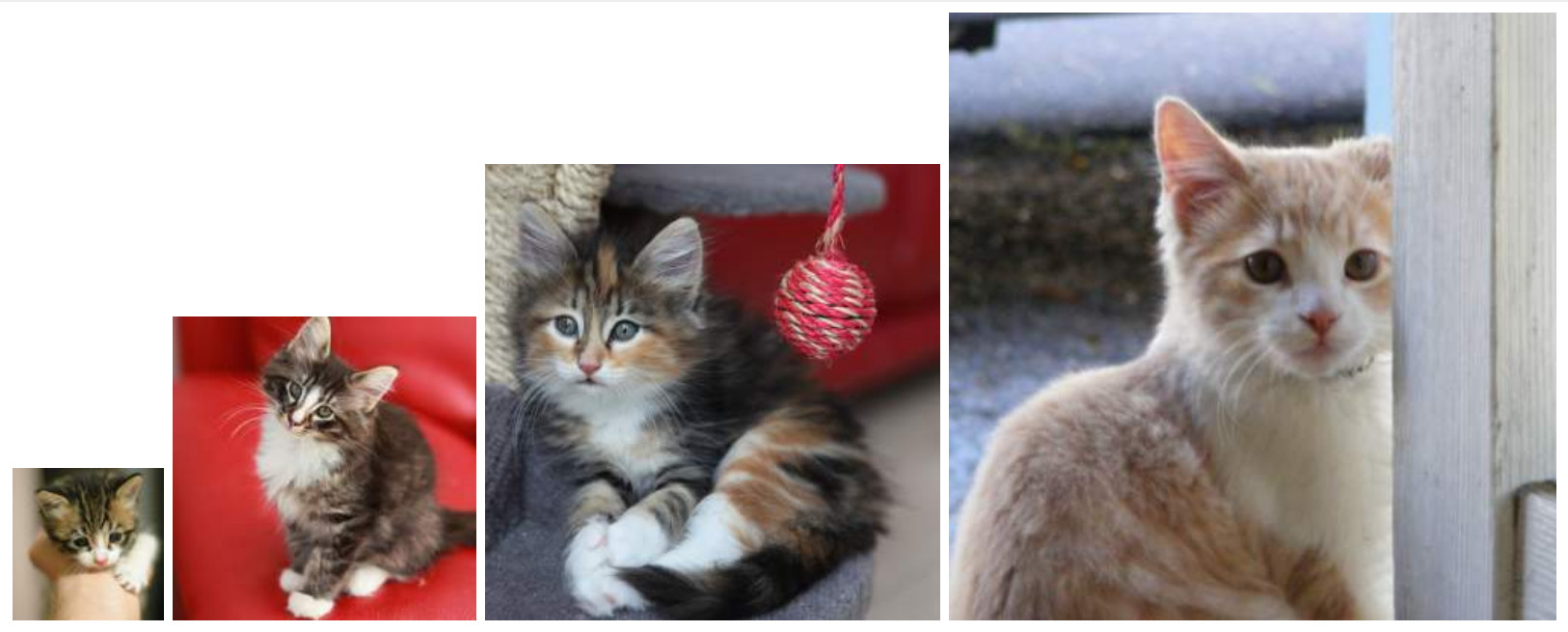
http://placekitten.com/너비/높이의 형태로 URL을 입력하면 적절한 크기의 고양이 이미지를 얻을 수 있는데,img태그의src속성과 결합해 고양이 이미지를 출력할 수 있다.<script> document.addEventListener("DOMContentLoaded", () => { const rects = document.querySelectorAll(".rect"); rects.forEach((rect, index) => { const width = (index + 1) * 100; const src = `http://placekitten.com/${width}/250`; rect.setAttribute("src", src); // rect.src = src; }); }); </script> <body> <img class="rect" /> <img class="rect" /> <img class="rect" /> <img class="rect" /> </body>인덱스는 0부터 시작하므로, 만일 1을 더해주지 않는다면 첫번째 이미지는 너비가 0이 되어 정보를 표출하지 못하게 될 것이다.

너무 귀엽다...
const heigth = (index + 1) * 100을 추가하고,src를http://placekitten.com/${width}/${height};로 설정해보았다.
너무 귀엽다...(2)
선택미션
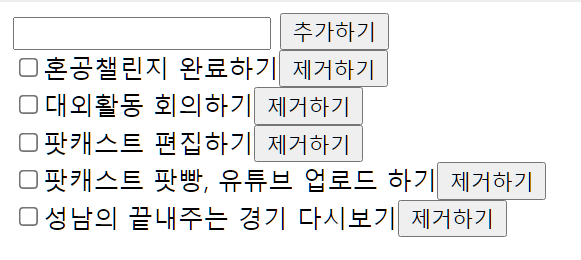
p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 인증샷
<body> <input id="todo" /> <button id="add-button">추가하기</button> <div id="todo-list"></div> <script> document.addEventListener("DOMContentLoaded", () => { const input = document.querySelector("#todo"); const addButton = document.querySelector("#add-button"); const todoList = document.querySelector("#todo-list"); let keyCount = 0; const addTodo = () => { if (input.value.trim() === "") { alert("할 일을 입력해 주세요"); return; } const item = document.createElement("div"); const checkbox = document.createElement("input"); const text = document.createElement("span"); const button = document.createElement("button"); const key = keyCount; keyCount += 1; item.setAttribute("data-key", key); item.appendChild(checkbox); item.appendChild(text); item.appendChild(button); todoList.appendChild(item); checkbox.type = "checkbox"; checkbox.addEventListener("change", (event) => { item.style.textDecoration = event.target.checked ? "line-through" : ""; }); text.textContent = input.value; button.textContent = "제거하기"; button.addEventListener("click", () => { removeTodo(key); }); input.value = ""; }; const removeTodo = (key) => { const item = document.querySelector(`[data-key="${key}"]`); todoList.removeChild(item); }; addButton.addEventListener("click", addTodo); input.addEventListener("keyup", (event) => { const ENTER = 13; if (event.keyCode === ENTER) { addTodo(); } }); }); </script> </body>
시간이 없어서 따로 코드를 수정하거나 CSS를 추가하진 못했다. (흑흑 요새 축구가 몰려 있어서 할 일이 너무 많음)
보통 투두 리스트를 만들 땐 class나 id로 없앨 생각을 했는데, 아예
data-key라는 속성이 따로 있는 지를 새로 알 수 있었다.'자바스크립트 > 혼공챌린지' 카테고리의 다른 글
[#혼공챌린지] 혼자 공부하는 자바스크립트 4주차 미션 (0) 2021.08.01 [#혼공챌린지] 혼자 공부하는 자바스크립트 3주차 미션 (0) 2021.07.25 [#혼공챌린지] 혼자 공부하는 자바스크립트 2주차 미션 (0) 2021.07.19 [#혼공챌린지] 혼자 공부하는 자바스크립트 1주차 미션 (0) 2021.07.10